기본 개념
CSS 속성을 태그에 하나하나 넣을 수 있지만 CSS 규칙 정해 놓고 사용하는 방법도 있음.
ex)
선택자 {
속성: 속성값;
속성: 속성값;
}
CSS 선택자
해당 css 를 적용할 태그를 선택하는 데 사용하는 부분임.
1. 태그 이름
h1, div 와 같이 태그 이름을 CSS 선택자에 쓰면 해당 요소의 태그들에 모두 스타일을 적용함.
예)
h3 {
font-size: 24px;
}
2. 아이디(id)
아이디는 하나의 태그에만 넣을 수 있는 고유한 것이기에 딱 하나의 태그에만 CSS를 적용하고 싶을 때 사용.
CSS 선택자에는 #을 붙여 #engine 과 같이 작성.
3. 클래스
아이디와 달리, 여러 곳의 태그에 적용하고 싶을 때 클래스를 사용함.
CSS 선택자에는 .(마침표) + 클래스 이름 을 붙여 CSS작성.
색상 단위
1. 색상 이름 - red, green, yellow
2. 색상 코드 #FFFFFF
3. RGB - rgb(255,255,255) - 빨, 초, 파
CSS에 작성하는 코멘트
/* */
메모 작성할 때 /*, */ 이 사이에 작성하면 됨.
자주 쓰는 CSS 속성
배경 이미지 : background-image :url('이미지 주소');
배경 반복 : background-repeat - repeat : 반복 / no-repeat : 반복 안함.
그라디언트 : background-image : linear-gradient(#000000, #ffffff);
불투명도 : opacity : 요소 전체의 불투명도 조절
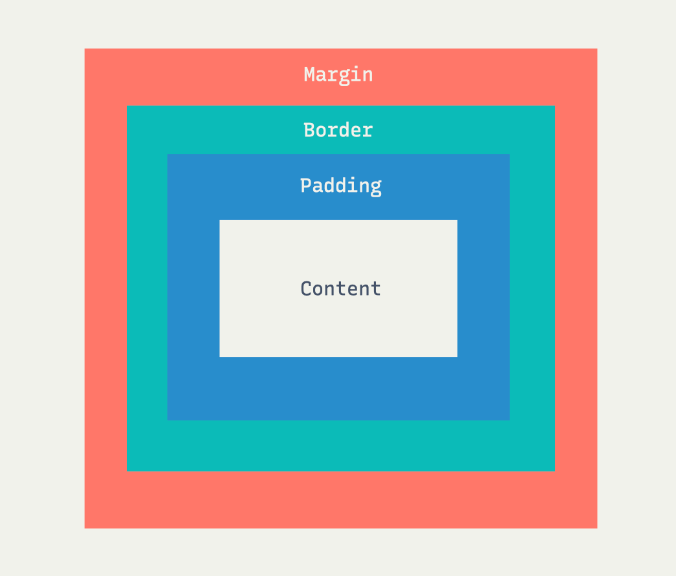
박스 모델

속성
border
border-radius
overflow
마진 상쇄 : 세로에서만 일어남.
Display
인라인
가로 방향. a,br,img,span
블록
위에서 아래 h1, p, div
인라인 블록
인라인처럼 배치되지만 블록처럼 크기 가질 수 있음.
float
요소를 페이지 왼쪽이나 오른쪽에 배치하고, 그 주변으로 인라인 요소 배치 가능.
선택자
선택자 목록 : , 로 선택자 연결하면 여러 선택자 같은 규칙 적용 가능
선택자 붙여쓰기 : <h2 id="mongolia" class="large title">몽골 대자연으로 떠나는 여행</h2>
#mongolia.title
.large.title
h2#mongolia.large.title
자손 결합자
스페이스로 선택자 이어줌.
자식 결합자
> 꺾쇠로 이어줌.
스타일 계산하기
cascade